Sfruttare il Tag

Sfruttare il Tag
### Introduzione
Nel contesto della programmazione web moderna, l’ottimizzazione dell’interfaccia utente e l’efficienza nella presentazione dei dati sono divenuti aspetti fondamentali per gli sviluppatori. Tra le varie tecnologie disponibili, il tag `
Utilizzare il Tag per la Visualizzazione dei Risultati di Calcoli
Il tag
Una delle caratteristiche principali del tag
Oltre alla sua funzionalità principale, il tag
Utilizzando questa classe CSS, il risultato può essere stilizzato come segue:
è importante notare che il tag
- Calcolatori finanziari per il calcolo degli interessi.
- Moduli di registrazione per validare date di nascita.
- Applicazioni per il monitoraggio del fitness, come il calcolo delle calorie bruciate.
il tag
Caratteristiche e Vantaggi del Tag in HTML
Il tag
Una delle caratteristiche più significative di for, che identifica controlli dell’input da cui deriva il valore. Ciò significa che quando si modifica il valore di un campo di input, il tag
Utilizzare questo tag non solo migliora l’accessibilità, ma offre anche vantaggi pratici. Ecco alcuni dei principali vantaggi:
- Accessibilità migliorata: I lettori dello schermo e altri strumenti di assistenza possono identificare facilmente l’output specifico, facilitando la fruizione per le persone con disabilità.
- Controllo semantico: Il contenuto visualizzato ha un chiaro significato contestuale, ottimizzando il SEO della pagina.
- Interazione in tempo reale: Gli utenti possono vedere immediatamente i risultati delle loro azioni, creando un’interfaccia utente più coinvolgente.
Un esempio pratico di utilizzo del tag
il tag
Implementazione Pratica del Tag nei Calcoli Dinamici
Quando si parla di implementazione pratica del tag
La prima fase nella sua implementazione consiste nel creare una semplice interfaccia utente che raccoglie i dati necessari per i calcoli. È possibile utilizzare form HTML per acquisire input dall’utente, come nel seguente esempio:
Una volta creato il form, è preferibile implementare una funzione JavaScript per eseguire il calcolo e aggiornare il risultato nel tag
function eseguiCalcolo() {
var numero1 = parseFloat(document.getElementById('numero1').value);
var numero2 = parseFloat(document.getElementById('numero2').value);
var somma = numero1 + numero2;
document.getElementById('risultato').value = 'Risultato: ' + somma;
}
Per una visualizzazione più chiara dei dati di output, è possibile utilizzare anche una tabella HTML. Questo approccio è particolarmente utile quando si working con più valori o risultati. Ecco un esempio di una tabella semplice che mostra i risultati di vari calcoli:
| Operazione | Numero 1 | Numero 2 | Risultato |
|---|---|---|---|
| Somma |
è importante considerare che l’accesso e l’usabilità del tag aria-labelledby o simili, per garantire che tutti gli utenti possano beneficiare delle funzionalità offerte dai calcoli dinamici.
Accessibilità e Compatibilità del Tag con Diversi Browser
Quando si parla di accessibilità e compatibilità del tag
In generale, il tag
- Google Chrome: Ottima compatibilità e supporto per le funzionalità avanzate.
- Mozilla Firefox: Supporto completo, anche per gli aggiornamenti dinamici del contenuto.
- Safari: Buona compatibilità, sebbene ci possano essere differenze nella visualizzazione rispetto ad altri browser.
- Microsoft Edge: Supporta il tag, anche se il comportamento dei calcoli potrebbe differire in alcune versioni.
Un aspetto importante dell’uso di aria-live può migliorare ulteriormente l’esperienza, notificando gli utenti quando il contenuto dell’elemento cambia.
È utile testare la compatibilità del tag
| Browser | Versione Minima | Compatibilità |
|---|---|---|
| Google Chrome | 14+ | Completa |
| Mozilla Firefox | 4+ | Completa |
| Safari | 5+ | Buona |
| Microsoft Edge | 12+ | Accettabile |
Ricordare di aggiornare regolarmente le librerie e le tecnologie sottostanti è cruciale per mantenere una compatibilità ottimale. Le versioni più recenti dei browser tirano vantaggio dai miglioramenti nei motori di rendering e nella gestione dei contenuti HTML. È dunque consigliabile monitorare le note di rilascio dei principali browser per evidenziare potenziali miglioramenti e modifiche nella compatibilità del tag
Migliori Pratiche per Integrare nei Progetti Web
È fondamentale rispettare alcune linee guida per garantire un’integrazione efficace:
- Accessibilità: Assicurati che il contenuto generato sia accessibile anche per gli utenti che utilizzano tecnologie assistive, come lettori di schermo.
- Compatibilità: Verifica che il tag sia supportato da tutti i browser attuali al fine di evitare problemi di visualizzazione.
- Usabilità: La posizione del tag nel layout deve essere intuitiva, permettendo all’utente di comprendere immediatamente quale sia il risultato del calcolo.
- Feedback Visivo: Utilizza stili CSS per evidenziare il risultato, rendendolo immediatamente riconoscibile.
Un altro aspetto importante nell’uso del tag
Esempi di Applicazione del Tag in Situazioni Reali
In un calcolatore di prestiti, il tag
Un altro interessante esempio riguarda una calcolatrice di calorie, utilizzata da palestre e nutrizionisti per monitorare l’apporto calorico. In questo caso, gli utenti possono immettere variabili come il tipo di esercizio, la durata e il peso corporeo. Il risultato, rappresentato attraverso uno specifico tag
| Esercizio | Calorie bruciate (per 30 min) |
|---|---|
| Corsa | 350 |
| Nuoto | 300 |
| Ciclismo | 250 |
Inoltre, il tag
il tag
Domande e risposte:
Q&A: Sfruttare il Tag
D. Che cos’è il tag
R. Il tag
D. Qual è la principale funzionalità del tag
R. La principale funzionalità del tag div o span, il tag
D. Come si utilizza il tag
R. Il tag
D. Quali vantaggi offre l’utilizzo del tag
R. L’utilizzo del tag
- Accessibilità: i lettori di schermo riconoscono l’output e permettono a tutti gli utenti, inclusi quelli con disabilità, di ricevere informazioni sui risultati.
- Semantica: l’uso di un tag specifico per l’output migliora la semantica del markup HTML, rendendo il codice più comprensibile sia per gli sviluppatori che per i motori di ricerca.
- Stabilità e Supporto: i risultati generati sono gestiti in modo più coerente dai browser, garantendo una visualizzazione affidabile.
D. È necessario utilizzare JavaScript per aggiornare il tag
R. Non è strettamente necessario utilizzare JavaScript se i calcoli possono essere eseguiti tramite attributi HTML come oninput, onchange o tramite un linguaggio di scripting lato server. Tuttavia, per risultati dinamici e interattivi in tempo reale, JavaScript è generalmente la scelta migliore da implementare.
D. Quali considerazioni devono essere fatte riguardo al supporto del tag
R. Il tag
D. Esistono alternative al tag
R. Sebbene il tag
, o persino semplici campi di input possono essere utilizzati. Tuttavia, è fondamentale considerare la semantica e l’accessibilità; pertanto, il tag
In Conclusione
l’uso del tag `

FAQ
Domande frequenti? Scopri tutte le risposte ai quesiti tecnici più comuni! Approfondisci le informazioni essenziali e migliora la tua comprensione con soluzioni pratiche e chiare. Non lasciarti sfuggire dettagli importanti!
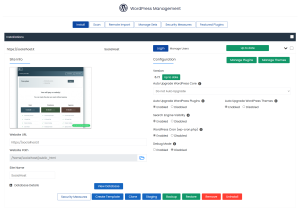
Monitorare e Risolvere Errori 404 in WordPress: Plugin e Strategie
Nel mondo del web, la gestione dei contenuti è un aspetto cruciale per garantire una navigazione fluida e soddisfacente per gli utenti. Uno dei problemi più comuni che possono compromettere l’esperienza di navigazione è l’errore 404, che si verifica quando una pagina non è più disponibile o non può essere trovata. Questa situazione non solo crea frustrazione nei visitatori, ma può anche influenzare negativamente il posizionamento SEO di un sito WordPress. Per gestire efficacemente questi inconvenienti, è fondamentale implementare strategie mirate e avvalersi di plugin specifici che permettano di monitorare e risolvere tempestivamente gli errori 404. In questo articolo, esploreremo le migliori pratiche e gli strumenti disponibili per ottimizzare la salute del tuo sito WordPress, garantendo così una navigazione più fluida e un miglioramento complessivo della tua presenza online.
Strategie per il Monitoraggio degli Errori 404 in WordPress
Una delle soluzioni più semplici ed efficienti è l’utilizzo di plugin dedicati che facilitano il monitoraggio e la gestione degli Errori 404. Tra i più popolari, possiamo trovare:
- Redirection: Questo plugin permette di gestire reindirizzamenti e monitorare gli Errori 404, consentendo di impostare reindirizzamenti automatici per le pagine non trovate.
- 404 Error Monitor: Questo strumento tiene traccia degli Errori 404 sul tuo sito e fornisce statistiche dettagliate su quali URL restituiscono questo errore.
- Yoast SEO: Oltre a migliorare il SEO, offre la funzionalità di monitorare gli Errori 404, facendo parte di un pacchetto più ampio di ottimizzazione.
Oltre all’uso di plugin, è utile implementare una strategia di analisi regolare del tuo sito. Un approccio comune prevede l’utilizzo di strumenti come Google Analytics o Google Search Console per monitorare i link interrotti. Questi strumenti offrono report dettagliati che possono fornirti informazioni su frequenza e origine degli Errori 404. Ad esempio, è possibile utilizzare Google Search Console per controllare la sezione “Errori di scansione” e correggere quelli riscontrati.
| Errore 404 | Possibili Causa | Soluzione Suggerita |
|---|---|---|
| Pagina rimossa | Paginazione obsoleta | Reindirizzamento a pagina pertinente |
| URL errato | Link rotti nel contenuto | Correggere i link manualmente |
| Errore di digitazione | Input utente non corretto | Creare una pagina 404 personalizzata con suggerimenti |
È inoltre consigliabile creare una pagina 404 personalizzata di alta qualità che offra agli utenti alternative utili, come link a pagine popolari o un modulo di ricerca. Questo non solo migliora l’esperienza dell’utente, ma favorisce anche il mantenimento del traffico sul tuo sito, diminuendo il tasso di abbandono. Assicurati che la tua pagina 404 sia accessibile e visivamente coerente con il resto del tuo sito.
si suggerisce di effettuare audit periodici del sito per identificare e risolvere eventuali Errori 404. Utilizzando strumenti quali Screaming Frog o strumenti di monitoraggio dei backlink, è possibile ottenere una panoramica completa dei collegamenti danneggiati e prendere provvedimenti per ripristinarli o sostituirli con nuovi contenuti. Implementando queste strategie, il tuo sito WordPress non solo eviterà penalizzazioni SEO, ma offrirà anche ai visitatori un’esperienza più fluida e soddisfacente.
Importanza della Risoluzione degli Errori 404 per lUsabilità del Sito
La gestione degli errori 404 è di fondamentale importanza per garantire una navigazione fluida e soddisfacente sul tuo sito web. Un errore 404 si verifica quando un utente triesce ad accedere a una pagina che non è più disponibile o che non esiste. Questo può creare frustrazione, portando l’utente ad abbandonare il sito e, nel peggiore dei casi, a non tornare più. Pertanto, è cruciale monitorare e risolvere questi errori per ottimizzare l’esperienza dell’utente.
In un contesto di usabilità, un link rotto non è solo un ostacolo alla navigazione, ma può anche riflettere negativamente sulla credibilità del tuo sito. Gli utenti tendono a fidarsi di siti ben mantenuti e aggiornati; al contrario, la presenza di errori 404 può suggerire una scarsa manutenzione. Per questo motivo, è importante implementare alcune strategie efficaci:
- Audit regolari dei link: Utilizzare strumenti che controllano periodicamente i link del sito, in modo da identificare e correggere gli errori tempestivamente.
- Pagine personalizzate: Creare pagine 404 personalizzate che offrano un chiaro messaggio agli utenti, magari suggerendo link utili o altre risorse all’interno del sito.
- Redirezioni 301: Implementare redirezioni per reindirizzare gli utenti a pagine attive e pertinenti invece di lasciarli su una pagina di errore.
Inoltre, la risoluzione degli errori 404 contribuisce a migliorare anche il SEO del tuo sito. I motori di ricerca, infatti, tendono a penalizzare i siti che hanno un alto numero di link rotti. Correggendo questi errori, si offre non solo una migliore esperienza all’utente, ma si migliora anche la propria visibilità sui risultati di ricerca. Le attività di monitoraggio devono essere parte integrante della strategia di gestione del sito web:
| Attività di Monitoraggio | Benefici |
|---|---|
| Utilizzo di plugin per il controllo dei link | Mantiene il sito privo di errori e migliora l’usabilità. |
| Analisi dei report di errore | Fornisce dati per priorizzare la risoluzione. |
| Pianificazione di aggiornamenti periodici | Assicura che il sito resti sempre attuale e accessibile. |
Adottando queste misure, non solo si migliora l’usabilità del sito, ma si crea anche un ambiente più accogliente e professionale per i visitatori. Ogni interazione positiva aumenta la probabilità di conversione, e un sito senza errori 404 rappresenta un passo importante verso il successo online. Non trascurare mai l’importanza della manutenzione del tuo sito: gli utenti apprezzeranno la responsabilità e l’attenzione al dettaglio che mostri loro.
Plugin Raccomandati per Gestire gli Errori 404 in WordPress
Gestire gli errori 404 è una parte cruciale della manutenzione di un sito WordPress. Un errore 404 si verifica quando una pagina richiesta non è disponibile, il che può influire negativamente sull’esperienza dell’utente e sul posizionamento nei motori di ricerca. Per affrontare questa problematica, diversi plugin possono fornire soluzioni efficaci e semplificate.
Un plugin altamente raccomandato per la gestione degli errori 404 è Redirection. Questo strumento permette di monitorare i collegamenti interrotti e reindirizzare gli utenti a pagine pertinenti, mantenendo così il valore SEO del sito. Le sue funzionalità principali includono:
- Tracciamento degli errori 404 in tempo reale
- Creazione di reindirizzamenti 301 e 302
- Rapporti dettagliati sui collegamenti interrotti
Un altro plugin utile è 404 to 301. Come suggerisce il nome, consente di reindirizzare automaticamente gli errori 404 a un’altra pagina. Questo plugin è particolarmente utile poiché non richiede configurazioni complicate ed è molto intuitivo. È ideale per i siti che vogliono migliorare la loro usabilità senza sforzi eccessivi.
In alternativa, si può considerare Yoursite SEO, che offre un supporto non solo per la gestione degli errori 404, ma anche per l’ottimizzazione SEO complessiva. Questo plugin fornisce un’analisi approfondita degli errori di scansione e suggerimenti per migliorare il posizionamento nei risultati di ricerca. Le sue caratteristiche includono:
- Analisi approfondita delle pagine non trovate
- Interfaccia utente semplice ed efficace
- Integrazione con Google Search Console
un plugin molto efficace è WP 404 Auto Redirect to Similar Post. Questo strumento non solo reindirizza gli utenti che incontrano un errore 404, ma suggerisce anche articoli simili, mantenendo gli utenti impegnati sul sito. Tale approccio può ridurre il tasso di abbandono e aumentare il tempo di permanenza delle visite.
| Plugin | Funzionalità principali |
|---|---|
| Redirection | Monitoraggio errori e reindirizzamenti |
| 404 to 301 | Reindirizzamento automatico con configurazione semplice |
| Yoursite SEO | Ottimizzazione SEO e gestione errori |
| WP 404 Auto Redirect to Similar Post | Reindirizzamenti e suggerimenti di articoli |
Utilizzare uno o più di questi plugin può aiutare a migliorare l’esperienza dell’utente sul tuo sito WordPress e a mantenere un buon posizionamento nei motori di ricerca, riducendo l’impatto degli errori 404.
Procedure per Creare Reindirizzamenti Efficaci degli URL
Per garantire una navigazione fluida e senza intoppi all’interno del tuo sito WordPress, è fondamentale impostare reindirizzamenti di URL che siano non solo efficaci, ma anche strategici. Questi reindirizzamenti aiutano a gestire i link non funzionanti, come quelli che portano a errori 404, e migliorano l’esperienza dell’utente. Ecco una guida pratica per procedere con la creazione di reindirizzamenti efficaci.
In primo luogo, è importante identificare gli URL problematici. Un buon modo per farlo è utilizzare strumenti come Google Search Console o specifici plugin per la gestione degli errori 404. Una volta individuati, puoi stabilire un piano di reindirizzamento. Ecco alcune categorie di reindirizzamento che potresti voler considerare:
- Reindirizzamento 301: Utilizzato per indicare che una pagina è stata spostata in modo permanente. Questo tipo di reindirizzamento trasferisce la massima autorità del link.
- Reindirizzamento 302: Questo è un reindirizzamento temporaneo. È utile quando si prevede di ripristinare la pagina originale in futuro.
- Reindirizzamento 307: Un altro reindirizzamento temporaneo, spesso usato per le richieste come POST.
Dopo aver determinato il tipo di reindirizzamento necessario, l’utilizzo di plugin dedicati può semplificare drasticamente il processo. Plugin come Redirection o Yoast SEO offrono funzionalità avanzate per gestire i reindirizzamenti con facilità. Attraverso questi strumenti, puoi configurare i reindirizzamenti seguendo pochi semplici passi.
Una volta impostati i reindirizzamenti, è importante monitorare le prestazioni. Utilizza gli strumenti analitici di WordPress o servizi esterni per verificare che gli utenti stiano effettivamente atterrando sulle pagine corrette e per controllare eventuali nuovi errori 404 che potrebbero emergere. Puoi anche implementare un sistema di verifica periodica, come mostrato nella tabella qui sotto:
| Frequenza di Verifica | Strumento Consigliato | Nota |
|---|---|---|
| Settimanale | Google Search Console | Controlla l’indicizzazione delle pagine |
| Mensile | Redirection Plugin | Controlla i reindirizzamenti |
| Trimestrale | Analytics | Analizza le pagine più visitate |
non dimenticare di mantenere un registro dei reindirizzamenti effettuati. Questo ti aiuterà non solo a tenere traccia delle modifiche apportate, ma anche a identificare quali reindirizzamenti sono più efficaci nel tempo. Una buona gestione dei reindirizzamenti non solo riduce il numero di errori 404, ma contribuisce anche a mantenere alta la soddisfazione dell’utente e l’autorità del tuo sito nei motori di ricerca.
Analisi dei Dati per Prevenire Futuri Errori 404
Per ridurre la probabilità di errori 404 in futuro, è fondamentale condurre un’analisi approfondita dei dati provenienti dal proprio sito WordPress. Questo processo consente di identificare non solo le pagine non trovate, ma anche le fonti di traffico, il comportamento degli utenti e altri elementi che possono contribuire a questa problematica. Utilizzando strumenti di analisi come Google Analytics, è possibile ottenere informazioni preziose riguardo ai percorsi di navigazione dei visitatori e alle pagine più frequentemente generate errori.
Un’altra strategia efficace consiste nell’esaminare i log del server. Questi log contengono informazioni dettagliate su tutte le richieste effettuate agli URL del sito. Analizzarli permette di scoprire pattern ricorrenti, come ad esempio:
- URL specifici che generano ripetuti errori 404;
- Referrer da cui provengono le richieste errate;
- Data e ora dei tentativi di accesso falliti.
Inoltre, l’implementazione di un sistema di monitoraggio dei link può rivelarsi utile per tenere traccia dei collegamenti interni ed esterni. Utilizzando plugin dedicati, è possibile ricevere notifiche tempestive in caso di link rotti o pagine eliminate. Questa proattività consente di gestire le problematiche prima che possano influenzare negativamente l’esperienza utente.
È altresì importante considerare l’impatto dei reindirizzamenti 301. Quando una pagina è spostata o eliminata, è essenziale configurare un reindirizzamento corretto per guidare i visitatori verso contenuti pertinenti. L’analisi dei contenuti che i visitatori cercano può aiutare a stabilire quali reindirizzamenti siano necessari per mantenere il flusso di traffico.
l’organizzazione delle informazioni in modo chiaro e intuitivo gioca un ruolo cruciale nella prevenzione degli errori 404. Creare una mappa del sito ben strutturata e permettere una facile navigazione può ridurre notevolmente il rischio di errori. Un’analisi costante dei dati e delle strategie adottate consente di apportare miglioramenti continui e garantire una navigazione fluida ed efficace nel proprio sito WordPress.
Best Practices per Mantenere un Sito WordPress Privo di Errori 404
- Controllo Regolare dei Link: Utilizzare strumenti di analisi come Google Search Console per controllare regolarmente la presenza di errori 404 sul sito.
- Redirect 301: Implementare reindirizzamenti permanenti per le pagine rimosse o spostate verso contenuti pertinenti, evitando così di lasciare visitatori su pagine inesistenti.
- Pagine 404 Personalizzate: Creare una pagina 404 personalizzata che offra opzioni per navigare sul sito, come collegamenti a contenuti popolari o una barra di ricerca.
- Aggiornamenti Costanti: Mantenere aggiornato il sito e rimuovere i contenuti obsoleti o non rilevanti, per evitare collegamenti interrotti.
Utilizzare plugin specifici può semplificare notevolmente il monitoraggio e la gestione degli errori 404. Alcuni plugin offrono funzionalità di monitoraggio automatico e possono inviare notifiche quando si verificano errori. Ecco alcuni plugin consigliati:
| Nome del Plugin | Funzionalità |
|---|---|
| Redirection | Gestisce reindirizzamenti e monitorizza gli errori 404. |
| 404 to 301 | Reindirizza automaticamente gli errori 404 a URL personalizzati. |
| Google Search Console | Strumento di analisi per monitorare il rendimento e gli errori del sito. |
è utile educare il team o i collaboratori su come gestire i contenuti. Creare un protocollo chiaro per l’aggiunta e la rimozione delle pagine può contribuire a mantenere l’integrità dei link del sito. Quando viene rimossa una pagina, assicurarsi di aggiornare i link interni e usati nei contenuti passati per evitare errori futuri.
Anche l’analisi delle metriche relative agli utenti è cruciale. Analizzare il comportamento degli utenti per capire se ci sono schemi specifici che portano a errori 404 può fornire indicazioni preziose su come migliorare la navigazione e il layout del sito.
In Conclusione
monitorare e risolvere gli errori 404 all’interno di un sito WordPress è un’attività fondamentale per garantire un’esperienza utente ottimale e per mantenere una buona posizione sui motori di ricerca. L’implementazione di strategie efficaci, insieme all’uso di plugin specifici, non solo permette di identificare rapidamente le pagine non trovate, ma facilita anche la loro correzione, contribuendo a migliorare la navigazione del sito e a preservare il valore SEO.
Si raccomanda di stabilire un monitoraggio regolare degli errori 404, utilizzando gli strumenti e le risorse disponibili, così da poter intervenire tempestivamente. Attraverso un approccio sistematico e proattivo, è possibile minimizzare i disagi per gli utenti e ottimizzare le performance del proprio sito web, trasformando i problemi in opportunità di miglioramento.
Investire tempo e risorse nella gestione degli errori 404 è un passo cruciale verso il successo online, e un segno di attenzione verso la propria audience. Con le giuste strategie e strumenti a disposizione, ogni webmaster di WordPress può assicurarsi che la propria piattaforma sia sempre accessibile e funzionante.

"Hai un'opinione o una domanda specifica? Non esitare, lascia un commento! La tua esperienza può arricchire la discussione e aiutare altri professionisti a trovare soluzioni. Condividi il tuo punto di vista!"